Wybór odpowiedniego fontu odgrywa bardzo istotną rolę zarówno dla użytkownika jak i właściciela strony www. Właściwie dobrana czcionka ma kolosalny wpływ na look & feel całego interfejsu oraz efektywność głównych funkcjonalności aplikacji. Jak podejść zatem do tego ważnego elementu procesu projektowania UI? Mamy kilka wskazówek, a nawet dane jakościowe.
Badania firmy Adobe
Shaun Wallace z firmy Adobe przeprowadził badanie szybkości czytania kilku krótkich fragmentów tekstu; każdy fragment miał 300–500 słów. W badaniu wzięło udział 352 uczestników. Trudność treści testowych została zaklasyfikowana na 8 klasę (w skaii Fogga), co odpowiada ogólnie przyjętym zaleceniom dla treści internetowych skierowanych do szerokiego grona odbiorców.
Jak przebiegało badanie?
Teksty były wyświetlane w 16 różnych czcionkach. Czcionki obejmowały klasyczne kroje pisma (Times, Helvetica, Garamond), kroje pisma przeznaczone do użytku na komputerze (Calibri, Arial) oraz kroje pisma zaprojektowane specjalnie pod kątem czytelności (Noto Sans, Montserrat); nie uwzględniono żadnych „egzotycznych” czcionek (np. Edwardian Script ITC).
Podczas głównego testu efektywności, każdy użytkownik czytał teksty w 5 zdefiniowanych wcześniej czcionkach.
Użytkownicy Internetu najczęściej skanują strony w poszukiwaniu przydatnych informacji, w przeciwieństwie do czytania całego tekstu. Tak więc w prawdziwym życiu użytkownicy czytają tylko około 28% słów na stronie internetowej. Uczestnicy badania czytali całe teksty w sposób linearny.
Co sprawdzano w badaniu?
- Subiektywne preferencje użytkownika: która czcionka najbardziej przypadła do gustu każdej osobie?
- Szybkość czytania w słowach na minutę (WPM – words per minute)
- Wynik rozumienia: procent pytań, na które udzielono poprawnych odpowiedzi po zakończeniu czytania fragmentu przez użytkownika
Wyniki badania
Każdy uczestnik czytał średnio o 35% szybciej w swojej “optymalnej” czcionce (314 WPM) w porównaniu z najwolniejszą czcionką tej samej osoby (średnio 232 WPM). To ogromna różnica, biorąc pod uwagę, że każdy użytkownik był testowany tylko na 5 wybranych czcionkach. Gdyby szybkości czytania zostały zweryfikowane dla wszystkich 16 czcionek dla każdego użytkownika, różnica między najszybszą i najwolniejszą czcionką byłaby prawdopodobnie jeszcze większa.
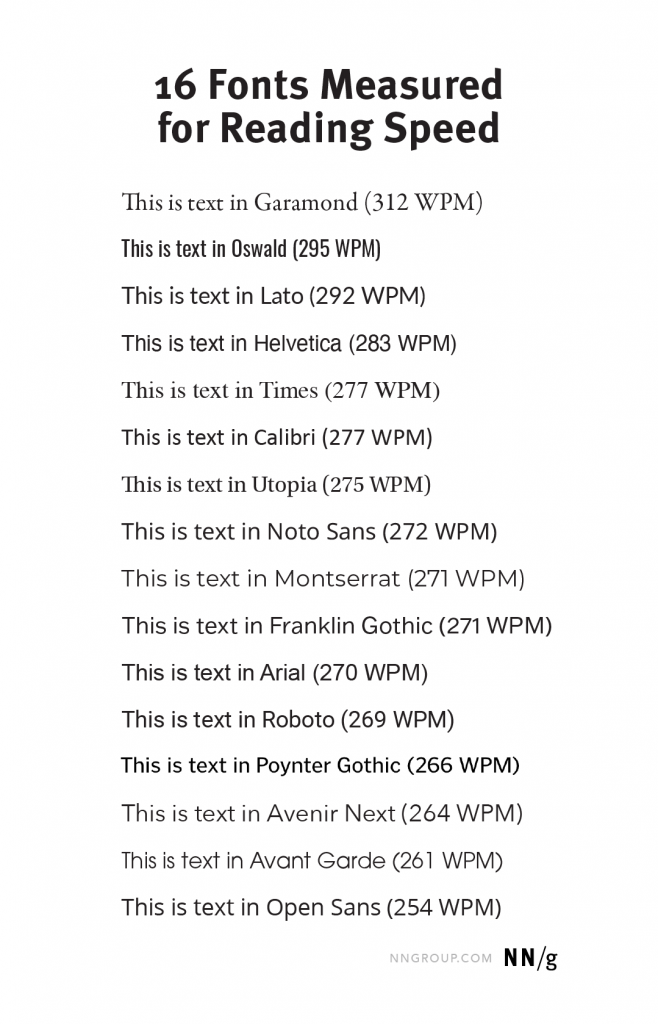
Garamond miał najwyższą średnią prędkość odczytu przy 312 WPM; była o 6% lepsza niż drugi w kolejności Oswald (295 WPM) i o 23% lepsza niż najgorsza czcionka z 16 testowanych Open Sans (254 WPM).
Garamond był najlepszy tylko w uśrednionym wyliczeniu WPM. Istniały znaczące różnice w indywidualnych wynikach. Wielu użytkowników szybciej przyswajała treści napisane inną czcionką niż Garamond.
Autorzy badania obliczyli również wskaźnik szybkości, który pokazywał, jak często czcionka Garamond była najszybsza z 5 testowych czcionek, które widział dany użytkownik. Garamond osiągnął tylko 48% rankingu szybkości, co oznacza, że (nieco) w ponad połowie przypadków inna czcionka była lepsza dla konkretnego użytkownika. Najwyższą pozycję w rankingu osiągnął Franklin Gothic, z oceną 59%. Co ciekawe, Franklin Gothic uzyskał średnią prędkość odczytu wynoszącą tylko 271 WPM, czyli znacznie mniej niż prędkość czytania Garamonda wynosząca 312 WPM.
Franklin Gothic był lepszy dla większej liczby osób niż Garamond, ale średnia prędkość była wyższa dla Garamonda. Jak wytłumaczyć tą rozbieżność? Niestety nie ma jednoznacznej odpowiedzi, różnica może wynikać z indywidualnych doświadczeń użytkownika i częstotliwością konsumpcji treści cyfrowych.

Brak czcionki uniwersalnie najlepszej
Jeśli fonty mają bardzo indywidualny „odbiór” wśród użytkowników, może rozwiązaniem problemu byłoby wprowadzenie ustawień preferencji wyświetlanej czcionki, każdy user mógłby wybrać czcionkę, która jest dla niego najlepsza?
Niestety, to rozwiązanie nie zadziała z dwóch powodów. Po pierwsze, liczne badania dotyczące dostosowywania interfejsu przez użytkownika wykazały, że większość osób nie używa ustawień preferencji, ale po prostu korzysta z ustawień domyślnych.
Po drugie, co gorsza, użytkownicy nie wiedzą, co jest dla nich najlepsze. A użytkownik, który otrzyma do wyboru dużą liczbę czcionek, zostanie narażony na paraliż analityczny a w konsekwencji na niezadowolenie i rozczarowanie. Więcej czcionek to większa szansa na błędny wybór i większa różnica w szybkości czytania między optymalną czcionką a wyborem użytkownika.
Ważne zależności przy wyborze czcionki
Wyniki badań nie dają jasnej odpowiedzi, jaką czcionkę powinniśmy umieścić na własnej stronie internetowej. Pokazują jednak kilka ważnych zależności, które powinniśmy wziąć pod uwagę wybierając font.
1. Wiek użytkownika a szybkość czytania
Wiek użytkowników miał duży wpływ na szybkość czytania, która malała o 1,5 WPM na każdy rok życia. Średni wiek uczestników badania wynosił 33 lata (rozpiętość wieku badanych od 18 do 71 lat).
Co więcej, różne czcionki były interpretowane inaczej przez młodych i starszych czytelników. Trzy czcionki były w rzeczywistości lepsze dla starszych: Garamond, Montserrat i Poynter Gothic. Pozostałe 13 czcionek dla młodszych userów (młodsi użytkownicy generalnie radzili sobie lepiej w badaniu).
2. Jakob’s Law
Najważniejszą rzeczą przy wyborze optymalnej czcionki wydaje się być dopasowanie do użytkownika i cyfrowego środowiska, w którym przebywa on najczęściej. Użytkownicy oczekują podobieństw, czują się dobrze w otoczeniu, które znają. Może nie jest to nic odkrywczego, lecz z pewnością to jedna z najbezpieczniejszych metod wyboru właściwego fontu. Research i benchmark konkurencji oraz weryfikacja dostępnych badań / analiz eksperckich to minimum, jakie powinniśmy wykonać w każdym procesie projektowym obejmującym wybór odpowiedniej czcionki.