Zasady Gestalt to absolutny “Must Have” każdego UX’owca i UI designera. To fundament dobrego interfejsu i kodeks procesu optymalizacji UX. Ich umiejętne zastosowanie sprawi że każdy interfejs zyska na użyteczności.

Gestaltowski zbiór zasad stanowi kulminację prac niemieckich psychologów Maxa Wertheimera, Kurta Koffki i Wolfganga Kohlera z początku XX wieku. W swoich badaniach szukali mechanizmów odpowiadających za postrzeganie i interpretację wizualnych reprezentacji poszczególnych obiektów. Zauważyli że ludzie zazwyczaj postrzegają przedmioty poprzez grupowanie podobnych elementów, rozpoznawanie wzorów i upraszczanie złożonych obrazów.
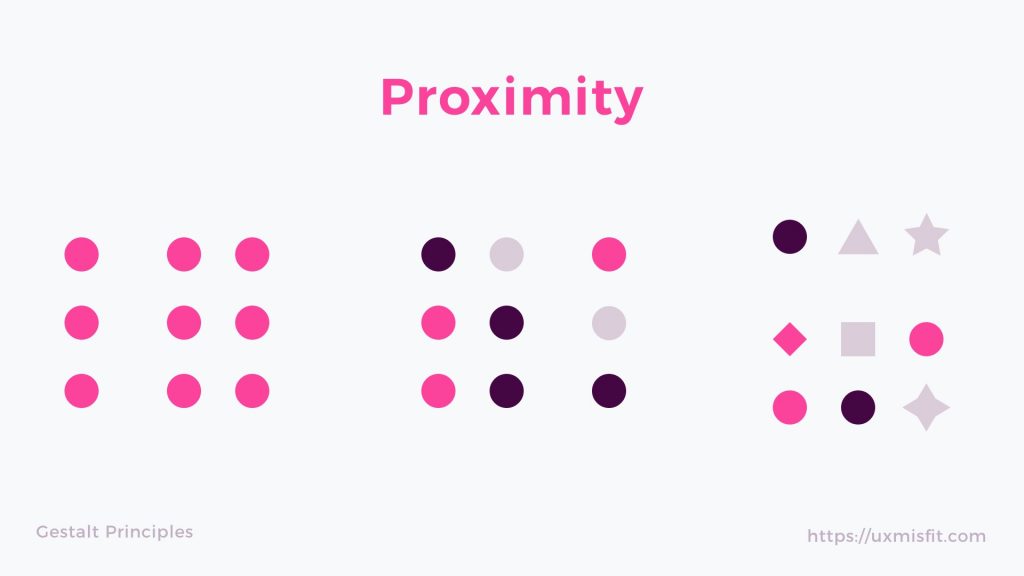
Zasada Bliskości
Jedna z podstawowych zasad Gestalta. Jej głównym założeniem jest tendencja ludzkiego umysłu do grupowania elementów znajdujących się blisko siebie jednocześnie oddzielając je od tych bardziej oddalonych. Bliskość jest tak silna, że przeważa nad podobieństwem koloru, kształtu i innych czynników, które mogą różnicować grupę obiektów.

Prawo bliskości (Law of Proximity) pozwala nam na wykorzystanie białej przestrzeni, na przykład, do budowania postrzegalnych relacji pomiędzy różnymi elementami. Elementy zgrupowane razem tworzą iluzję kształtów lub płaszczyzn w przestrzeni, nawet jeśli elementy te nie dotykają się.
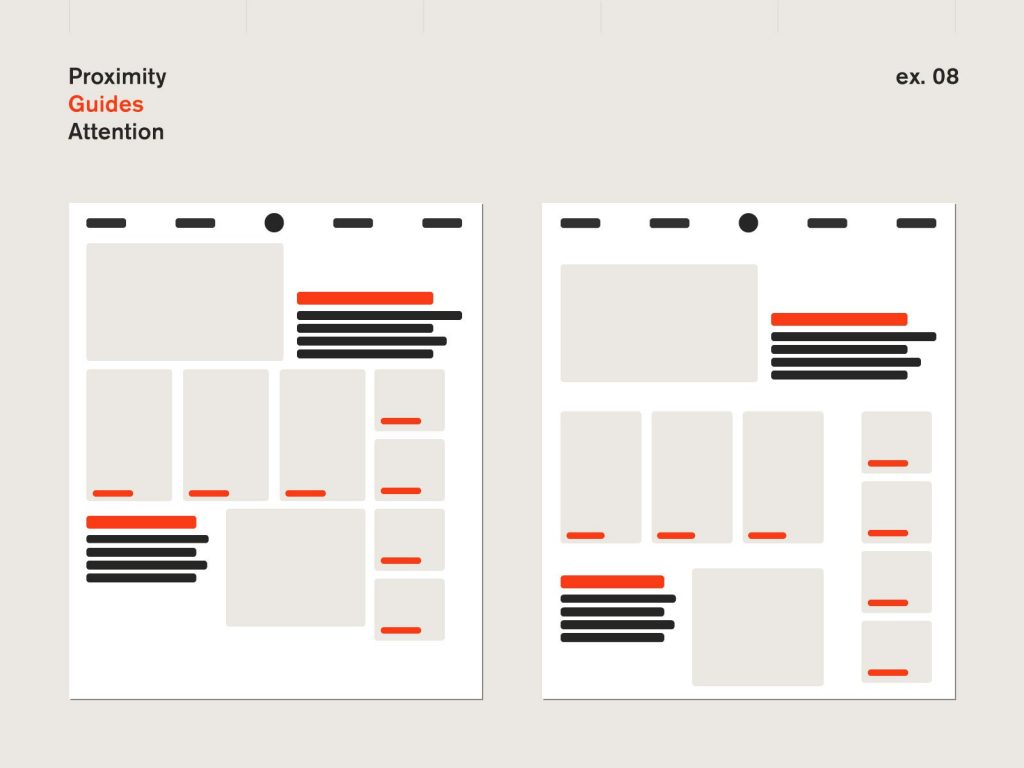
Bliskość w praktyce
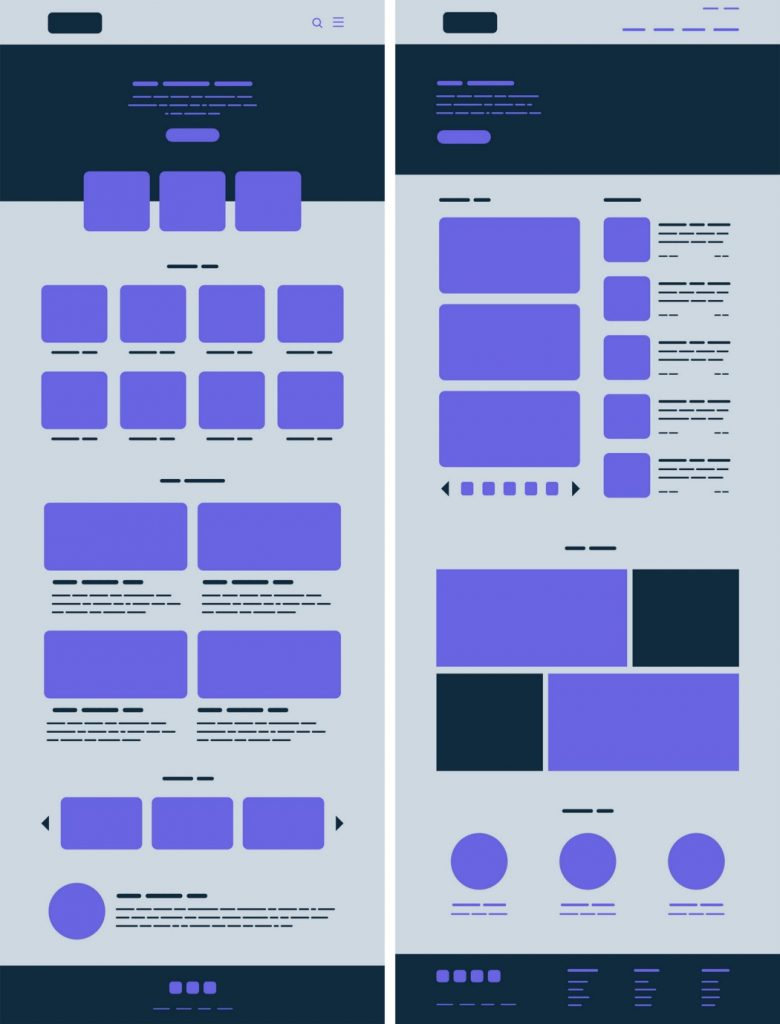
W projektowaniu UX, bliskość jest używana w celu nakłonienia użytkowników do grupowania elementów w sekcje i grupy tematyczne. Poprzez zbliżenie składowych do siebie, z przestrzenią pomiędzy poszczególnymi grupami, użytkownik natychmiast odbiera organizację i strukturę, którą wykreował projektant aplikacji.
W materiałach pisanych, prawo bliskości pozwala nam nadać sens całemu tekstowi. Dotyczy to również odstępów między akapitami oraz bardziej zróżnicowanych elementów tekstu na stronie internetowej. Odstępy między blokami tekstu mówią nam, jak prawdopodobne jest ich wzajemne powiązanie.