Gestalt (kształt) to niemieckie słowo, które ma olbrzymie znaczenie dla projektantów UX.

Kurt Koffka (jeden z twórców Gestaltowskich teorii) zauważył iż „Całość jest inna niż suma części składowych”. Ludzki umysł postrzega jednolity kształt w inny sposób niż poszczególne części tego kształtu.
Kiedy w pełni zrozumiesz zasady projektowania Gestalt, będziesz mógł wykorzystać je do stworzenia bardziej interesujących i angażujących doświadczeń wizualnych dla użytkowników stron internetowych i aplikacji.
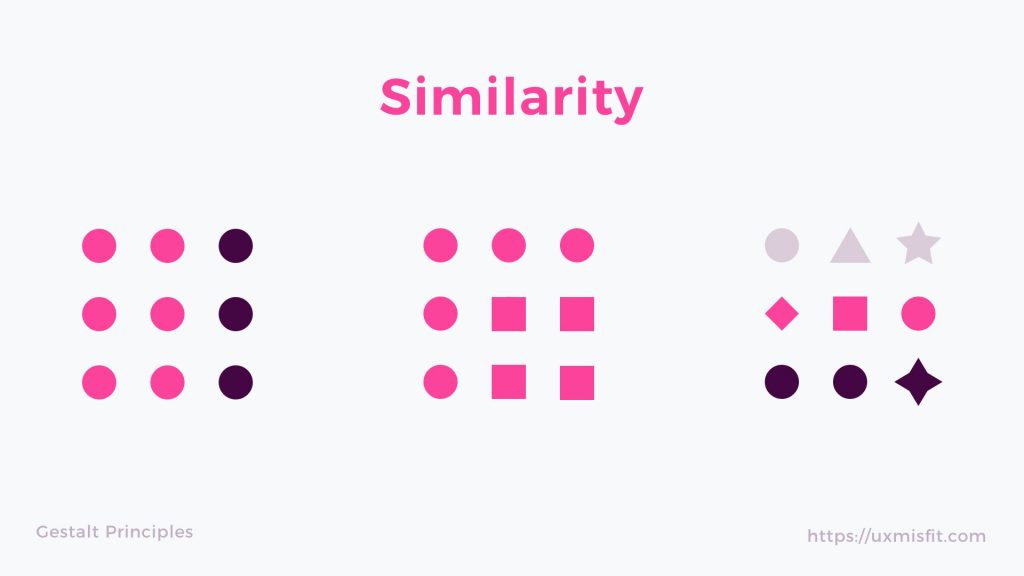
Zasada Podobieństwa
Zasada Podobieństwa według teorii Gestalta to tendencja do budowania relacji pomiędzy podobnymi elementami. Postrzegania tych elementów jako kompletnego obrazu, kształtu lub grupy, nawet jeśli są one rozdzielone. Podobieństwo można osiągnąć za pomocą podstawowych technik modelowania, takich jak kształt, kolor i rozmiar. Komponenty które są do siebie podobne postrzegamy w relacji ze sobą, oddzielając je od innych widocznych składowych interfejsów.

Warto zaznaczyć że kiedy mieszasz elementy o wysokim stopniu podobieństwa z grupą niepodobnych elementów, mózg poświęca czas i energię na stworzenie połączenia między nimi tak, aby mógł spróbować zrozumieć ich związek ze sobą. Musisz unikać takich sytuacji. Dobry interfejs to taki który zmniejsza obciążenie poznawcze użytkownika (attention span).
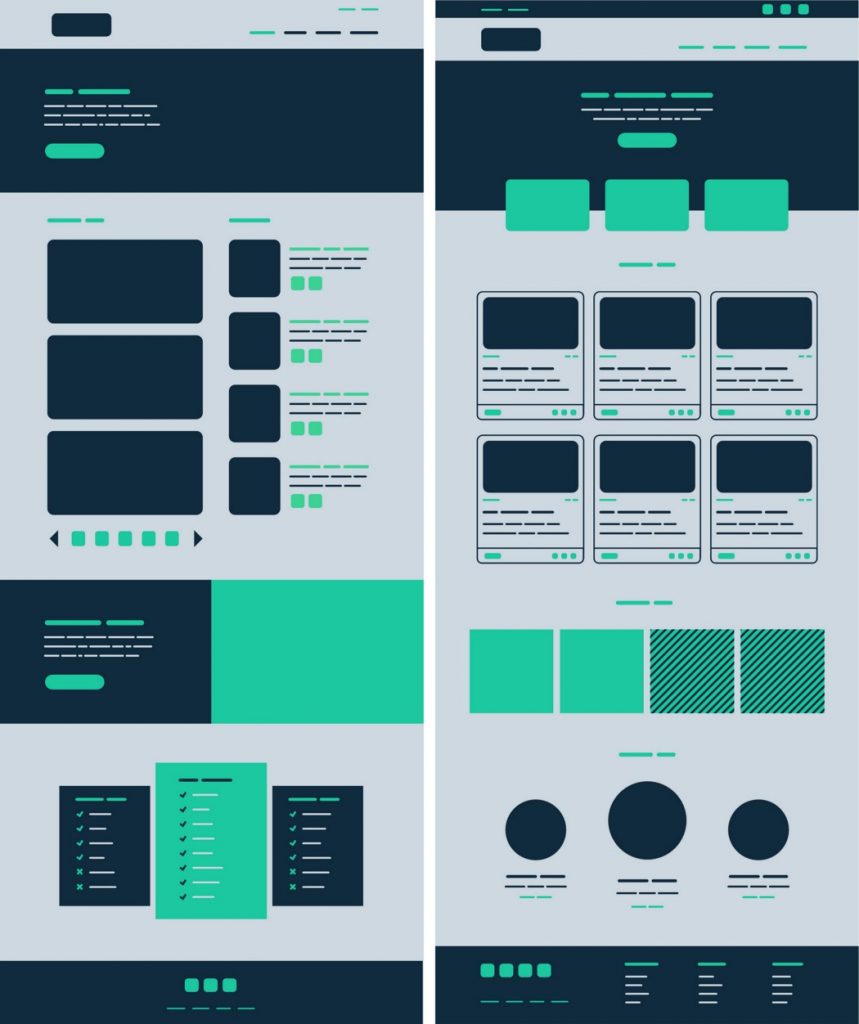
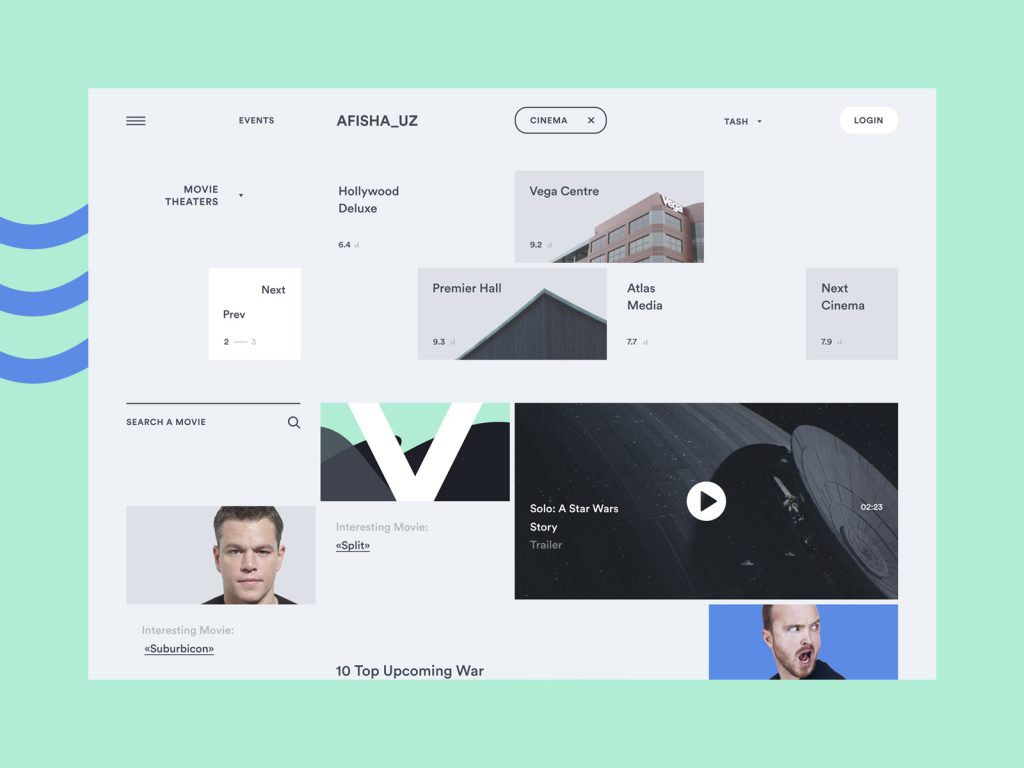
Podobieństwo w interfejsach
Najprostszym przykładem na zilustrowanie działania zasady podobieństwa w projektowaniu stron internetowych są nagłówki. Odgrywają one istotną rolę w organizowaniu i budowaniu dobrze skonstruowanych treści.

Nagłówki wyróżniamy zwykle rozmiarem i grubością czcionki. Podobieństwo wizualne każdego nagłówka pozwala użytkownikom szybko odnaleźć interesujące ich informacje.
Nie ma nic bardziej męczącego niż olbrzymi blok tekstu na stronie, bez zauważalnych cech przyciągających oko czytelnika.